How do you configure a carousel for Web Conversations V2?
-
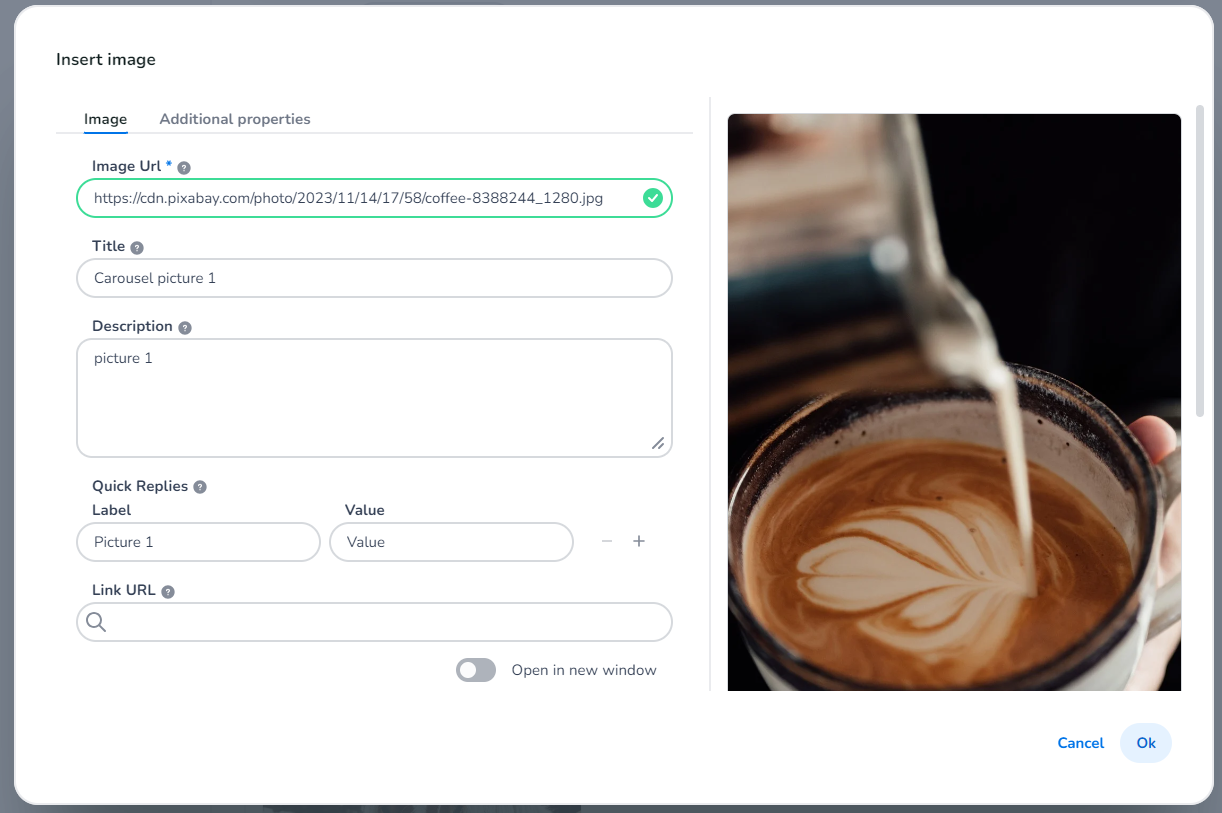
Go to your answer in Conversational AI Cloud's CMS and click on the insert image button:
-
-
Fill in the image URL and add a title and description.
-
In the 'Quick Replies' section, you have the option to include a label (the text visible to the end-user) along with the corresponding value that should be transmitted to the Conversational AI Cloud engine.

-
-
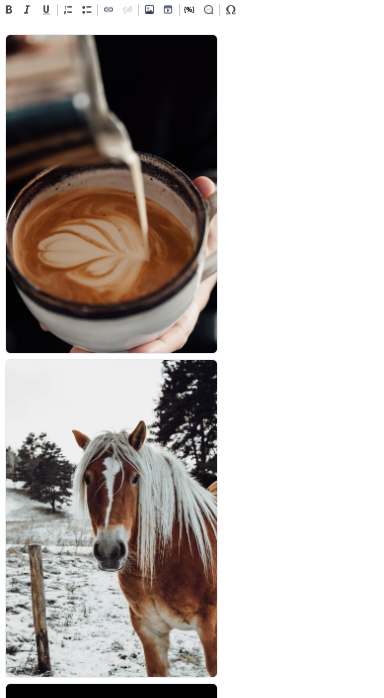
Once you've incorporated several images (at least two to create a carousel display), your editable screen should resemble the following:

-
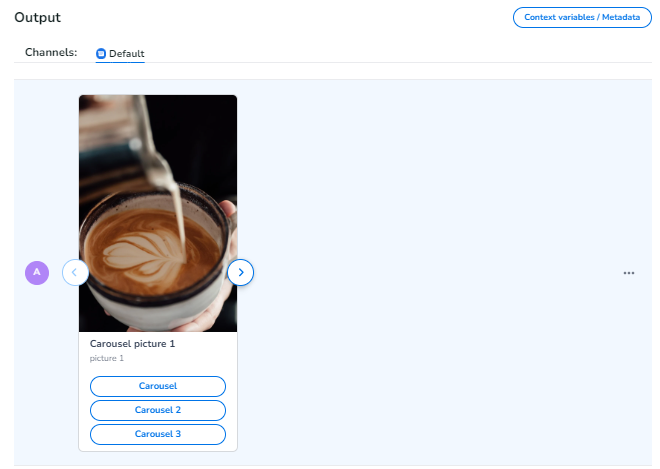
Click 'Update,' and as outlined earlier in the changes, multiple images/cards will transition into a carousel view:

-
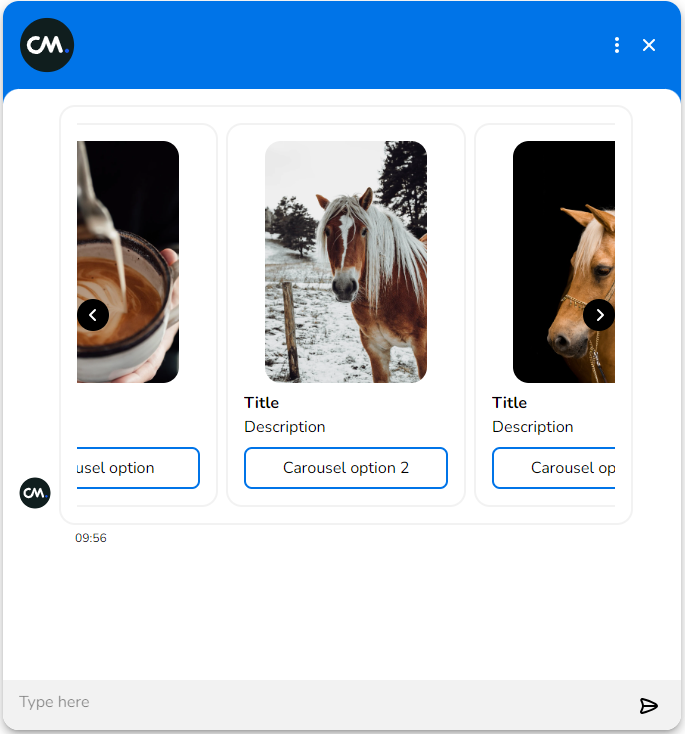
Click save/publish and test in Web Conversations:

Good to Know
-
Two or more images in the CMS will be displayed as a carousel in Web Conversations.
-
Images accompanied by text in the CMS will not appear as a carousel in Web Conversations; instead, they will be presented as individual images.
-
When creating a card, the 'value' attribute can be utilized to establish recognition.
