Design ticketshop
Via Design ticketshop kun je jouw ticketshop volledig aansluiten op de kleuren van jouw website. Voeg optioneel een achtergrond afbeelding of banner toe en beheer extra instellingen zoals de informatie die bij de tickets wordt getoond. Het design wordt automatisch toegepast op alle ticketshops (dus ook custom shops) die bij dit event horen.
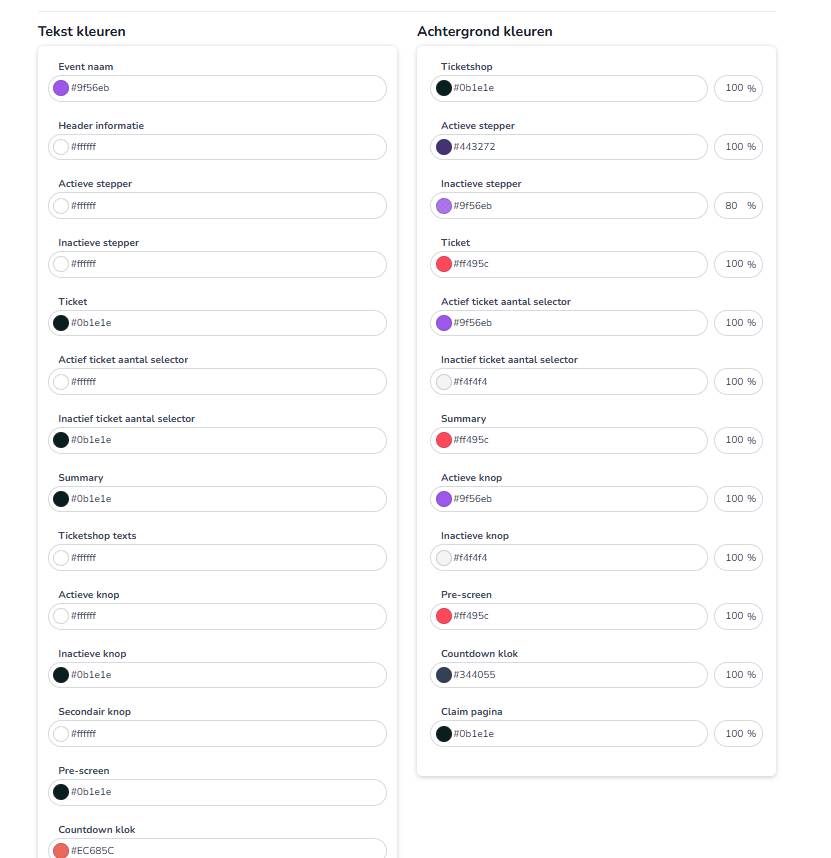
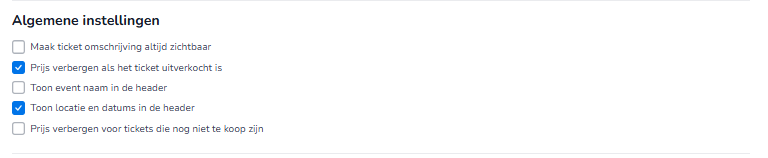
Aan de hand van de kleurcodes zijn de kleuren van de shop gemakkelijk aan te passen. Er staan wat algemene instellingen waaruit je kunt kiezen zoals: de ticketomschrijving standaard zichtbaar maken (opengeklapt als tekst i.p.v. achter een informatie icoontje), de prijs verbergen als het ticket is uitverkocht, of dat je de event naam, event datum en locatie in de header wil weglaten of juist wil tonen in de ticketshop.
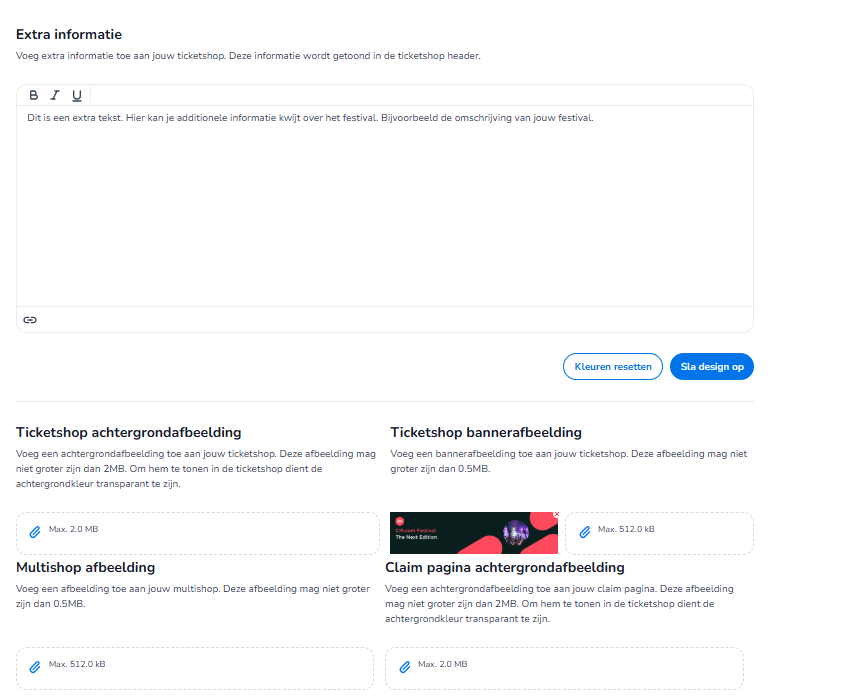
Voor het aanpassen van de kleuren heb je de kleurcodes nodig. Zodra de instellingen zijn opgeslagen kun je klikken op bekijk ticketshop om te zien hoe de shop eruit ziet. Niet helemaal tevreden? Dan kan je de kleuren weer resetten naar de standaard kleuren of kleine aanpassingen doen in het ontwerp. Onderaan de pagina is het ook mogelijk om een achtergrond afbeelding aan de shop toe te voegen en/of een ticketshop banner. Bij het toevoegen van de achtergrondafbeelding is het belangrijk dat de achtergrond van de ticketshop transparant is. Dat is de kleur die in de rechterkolom bovenaan staat, daar zet je bij de transparantie het percentage op 0%, dit percentage kan je ophogen als je de achtergrond semi transparant wil maken.
Designpagina ticketshop:



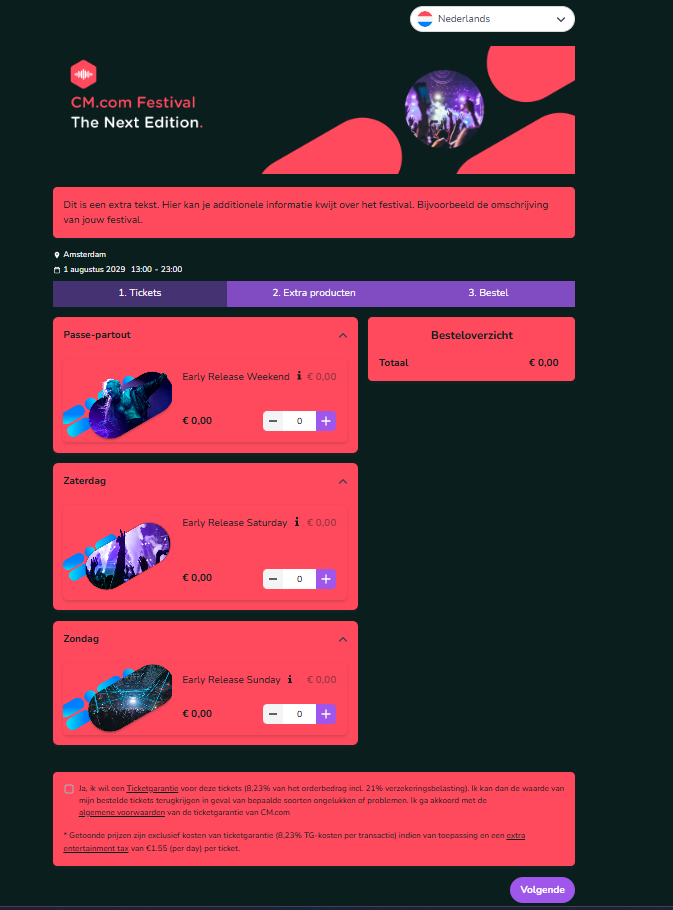
Live voorbeeld: