Within the Seated Ticketing environment, it is possible to customize the ticket shop to your liking. This allows you to incorporate your brand’s styling into the ticket shop, ensuring it aligns with your email confirmation and ticket layouts.
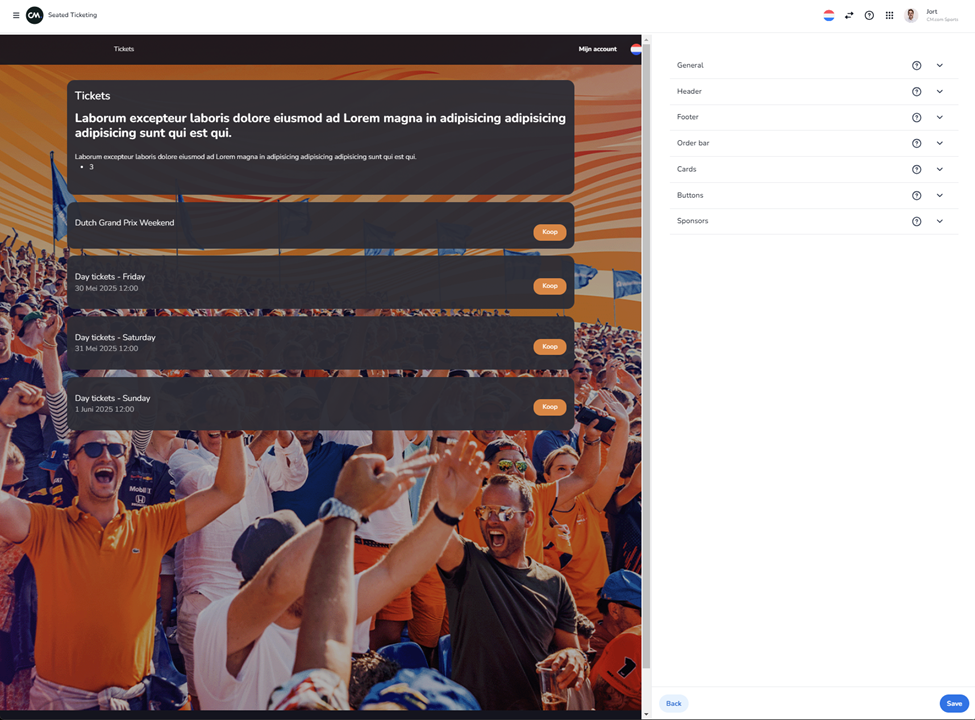
Head over to the Seated Ticketing application and click on Shops in the left menu. Then, click on Edit Styling in the upper right corner. Once done, a new screen will open, with a live preview of the ticket shop on the left side and a menu with settings and design options on the right side. As you make adjustments in the design settings, they will be shown in real-time in the left preview window.

Let's go through the different menu items and design possibilities for each section:
-
General (covers the general appearance of the ticket shop)
o Add a background image (width 1920px X 1080px height) that covers the entire ticket shop.
o Select a general background color and determine transparency.
o Choose between rounded or straight borders.
· Header (shown at the top of the ticket shop)
o Select a header logo (width 200px X 66px height) or header background image.
o Select a header background color and determine transparency.
o Select a header text color and determine transparency.
· Footer (shown at the bottom of the ticket shop)
o Select a footer background color and determine transparency.
o Select a footer text color and determine transparency.
· Order Bar (the order bar is shown when a customer has an order in reservation)
o Select an order bar background color and determine transparency.
o Select an order bar text color and determine transparency.
· Cards (the cards that display your events and subscriptions in the ticket shop)
o Select a card background color and determine transparency.
o Select a card highlighted background color and determine transparency.
o Select a card text color and determine transparency.
o Add different borders to the cards and determine color and transparency.
· Buttons (three types of buttons are available: primary buttons for the most important actions, with secondary and tertiary buttons being less important)
o Select primary, secondary, and/or tertiary button background colors and determine transparency.
o Select primary, secondary, and/or tertiary button text colors and determine transparency.
o Add different borders to the cards and determine color and transparency.
· Sponsors (sponsors will be shown in the footer)
o Select a logo and add a name and URL.
Once you have updated the ticket shop design to your liking, save the design by clicking on Save in the bottom right corner.
<!-- Daily excerpt sync refresh -->
