How to style your widget
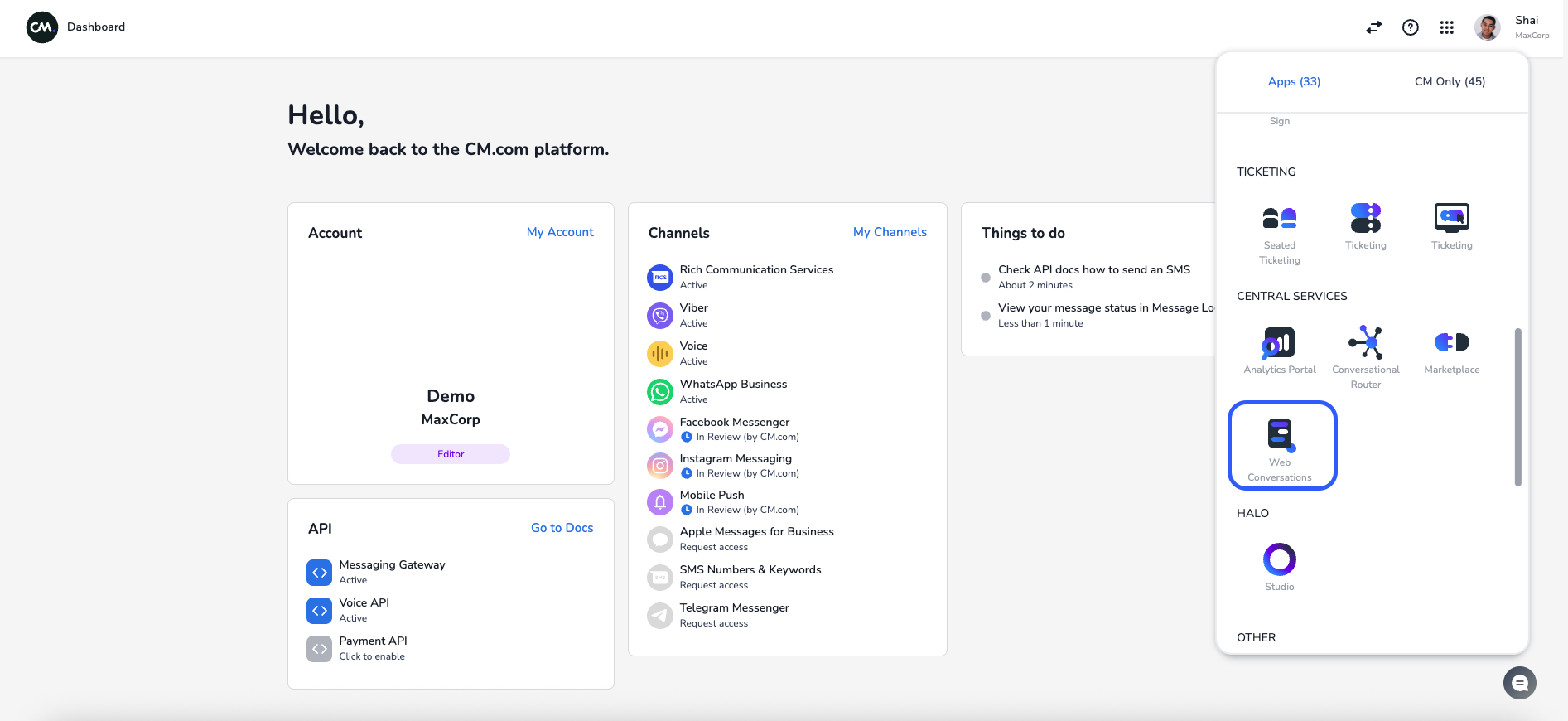
Navigate to the Web Conversations app in the http://CM.com platform.

Click on your Web Conversations configuration.

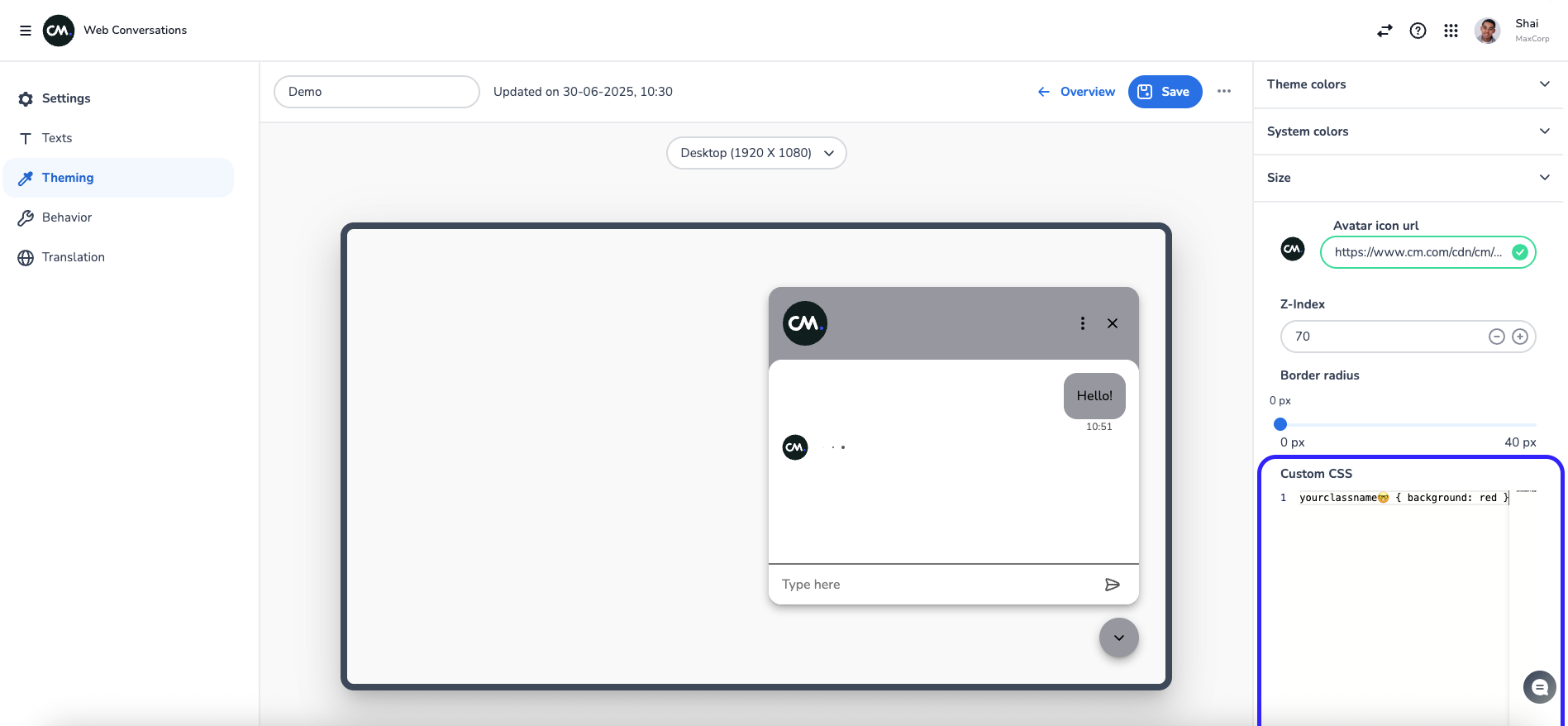
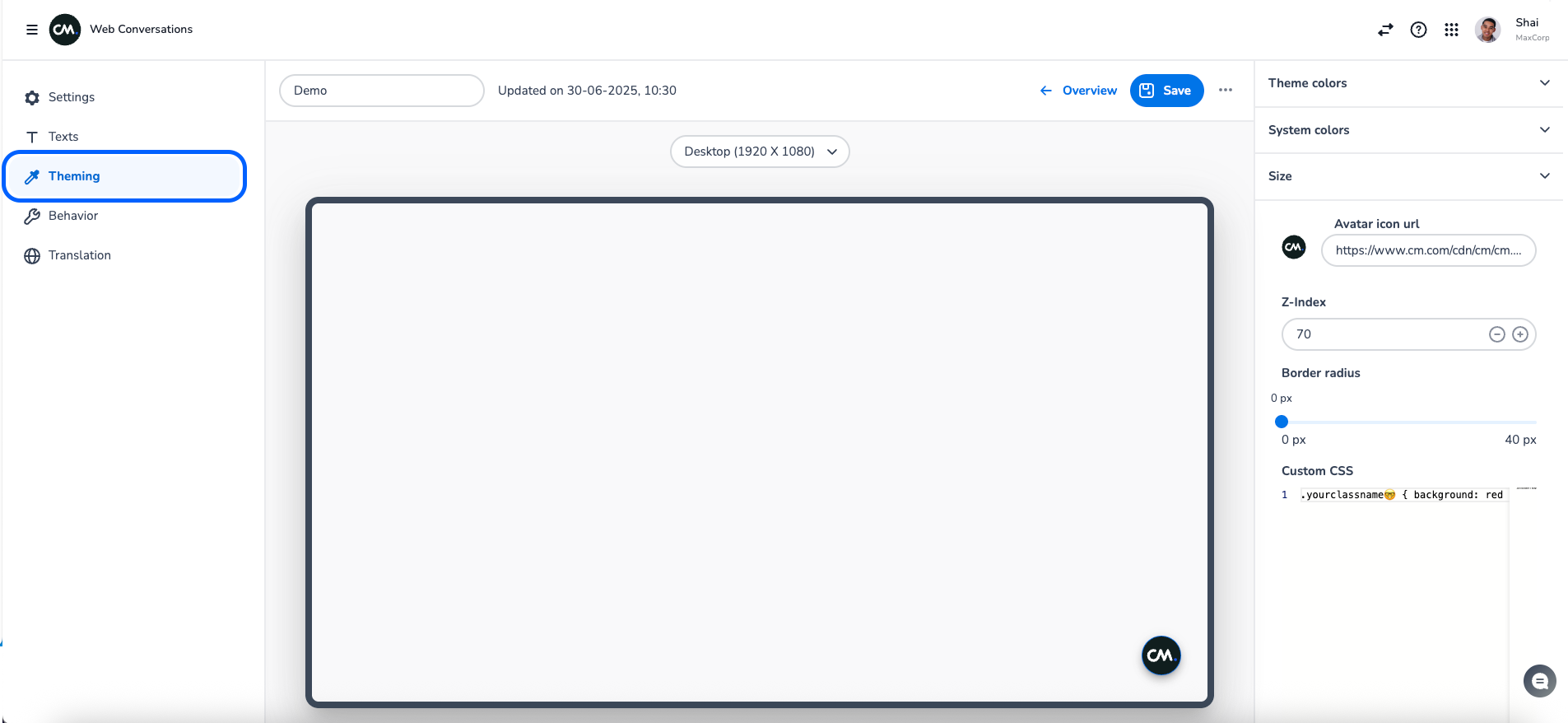
To style your widget, click the "Theming" option in the menu on the left.

Clicking on this option will result in three more menu’s on the right side:
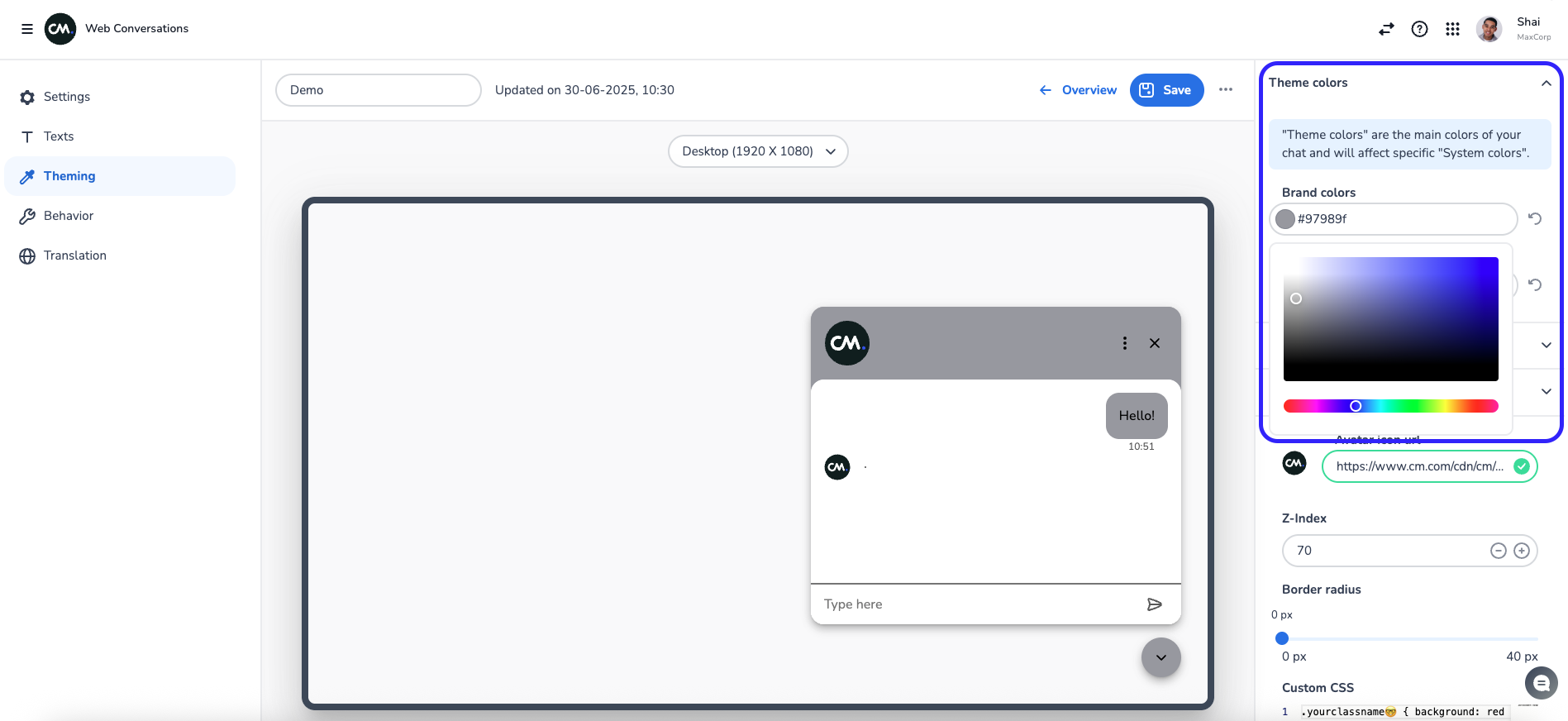
Theme colors
Here, you can simply configure your brand and UI colors. Using the Theme Colors option, we automatically generate accessible color theming for your widget in accordance with WCAG 2.0 guidelines.

System colors
Here, you can configure the widget and have full control over the colors applied to it. Please note that when using full customization, WCAG 2.0 compliance is not enforced automatically, you'll need to ensure accessibility yourself. However, you'll be notified if your color choices do not meet WCAG guidelines.

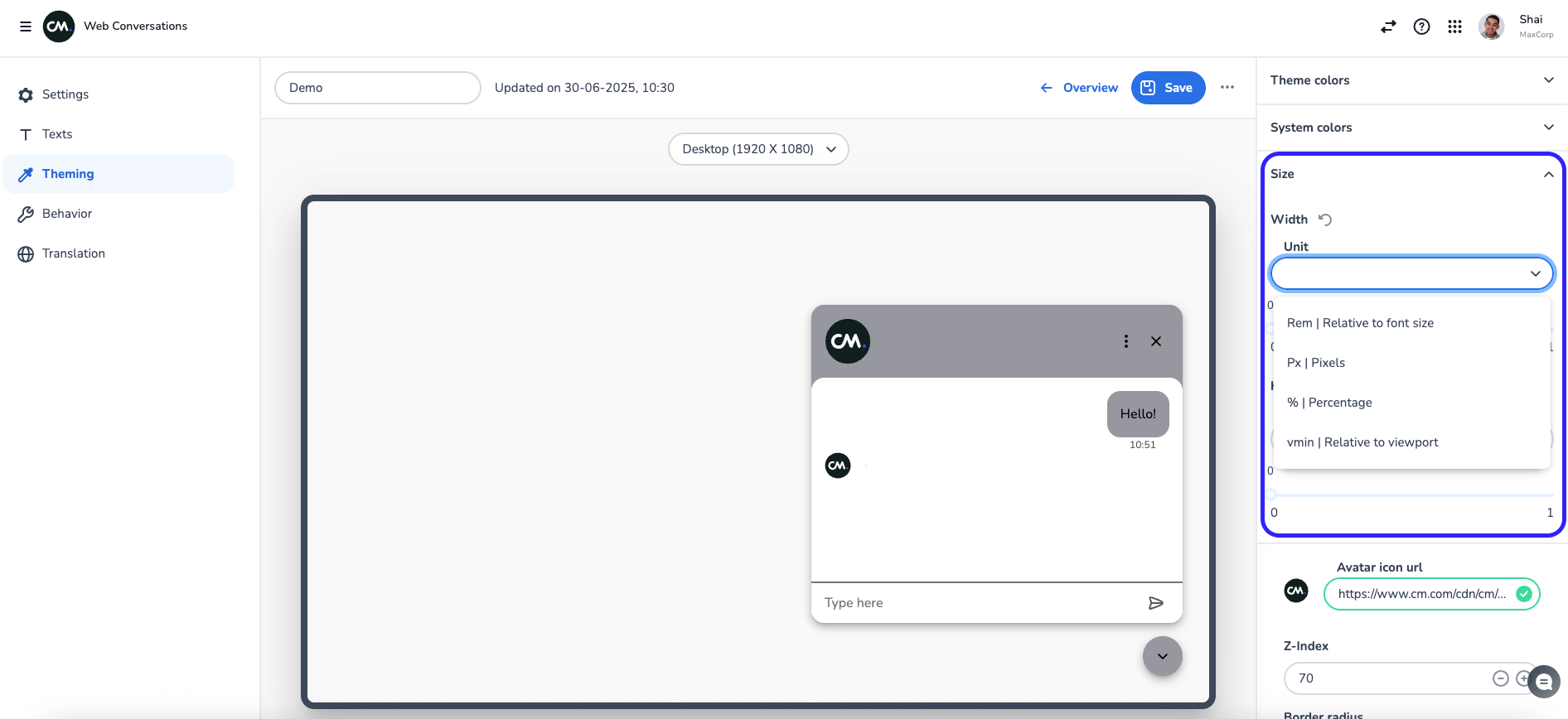
Size
You can resize the widget by adjusting its width and height.
Supported units:px (pixels): Fixed size. 1px = one screen dot. Good for precise control. (Advised unit)
rem (root em): Relative to the root font size. Great for scalable, accessible layouts.
% (percent): Relative to the size of the parent element. Useful for flexible, responsive design.
vmin: Relative to the smaller of the viewport’s width or height. Helps size elements based on screen dimensions.

Avatar icon URL
This is the avatar icon being used in the widget
Z-index
Here you can configure the value of the z-index property to control the stacking orders of elements on your web page.
If the default styling options of Web Conversations aren’t sufficient, you can use the Custom CSS option to style your widget as needed. Please note that this type of styling is not actively supported, so use it at your own discretion