Edit Mobile order
This guide will walk you through the steps to configure the Mobile Order Area in your POS system. The Mobile Order Area allows customers to place orders online and receive notifications when their orders are ready for pickup. Below, we will cover the key sections of the configuration interface.
1. Overview of the Mobile Order Area Settings
The Mobile Order Area settings can be accessed via the Info, Create, Communication, and Input Fields tabs. Each tab serves a specific purpose in setting up your mobile ordering system.
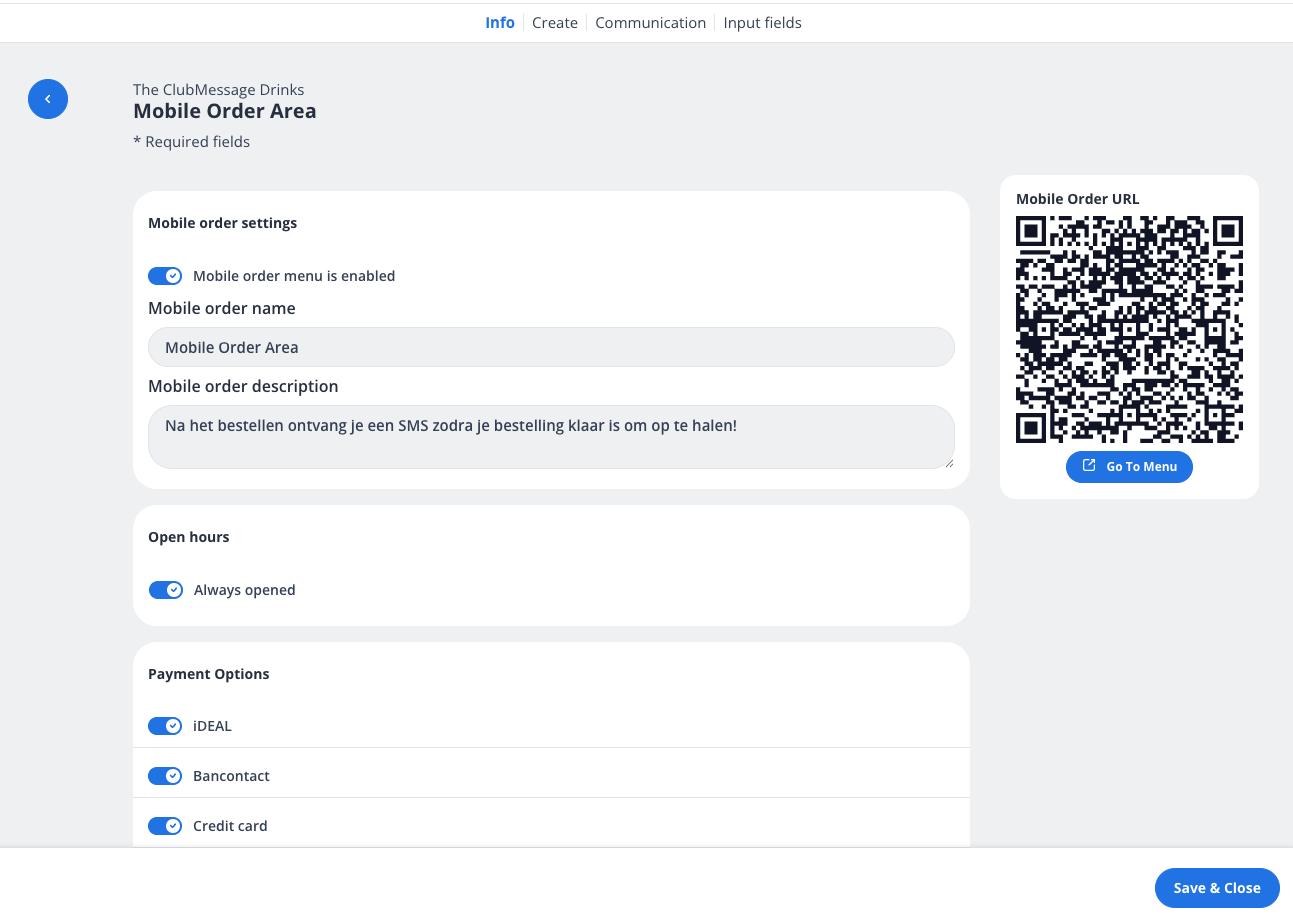
Info Tab: General Settings
The Info tab contains the basic configuration for your Mobile Order Area.
Mobile Order Settings: Toggle the switch to enable or disable the Mobile Order Area.
Mobile Order Name: Enter the name of your Mobile Order Area (e.g., "Mobile Order Area").
Mobile Order Description: Provide a description that will be displayed to customers (e.g., "After ordering, you will receive an SMS when your order is ready for pickup!").
Open Hours: Toggle the "Always Opened" option or set specific operating hours.
Payment Options: Enable or disable payment methods such as iDEAL, Bancontact, and Credit Card.
Mobile Order URL: A QR code and link are generated for customers to access the Mobile Order Area.
Click Save & Close to save your changes.

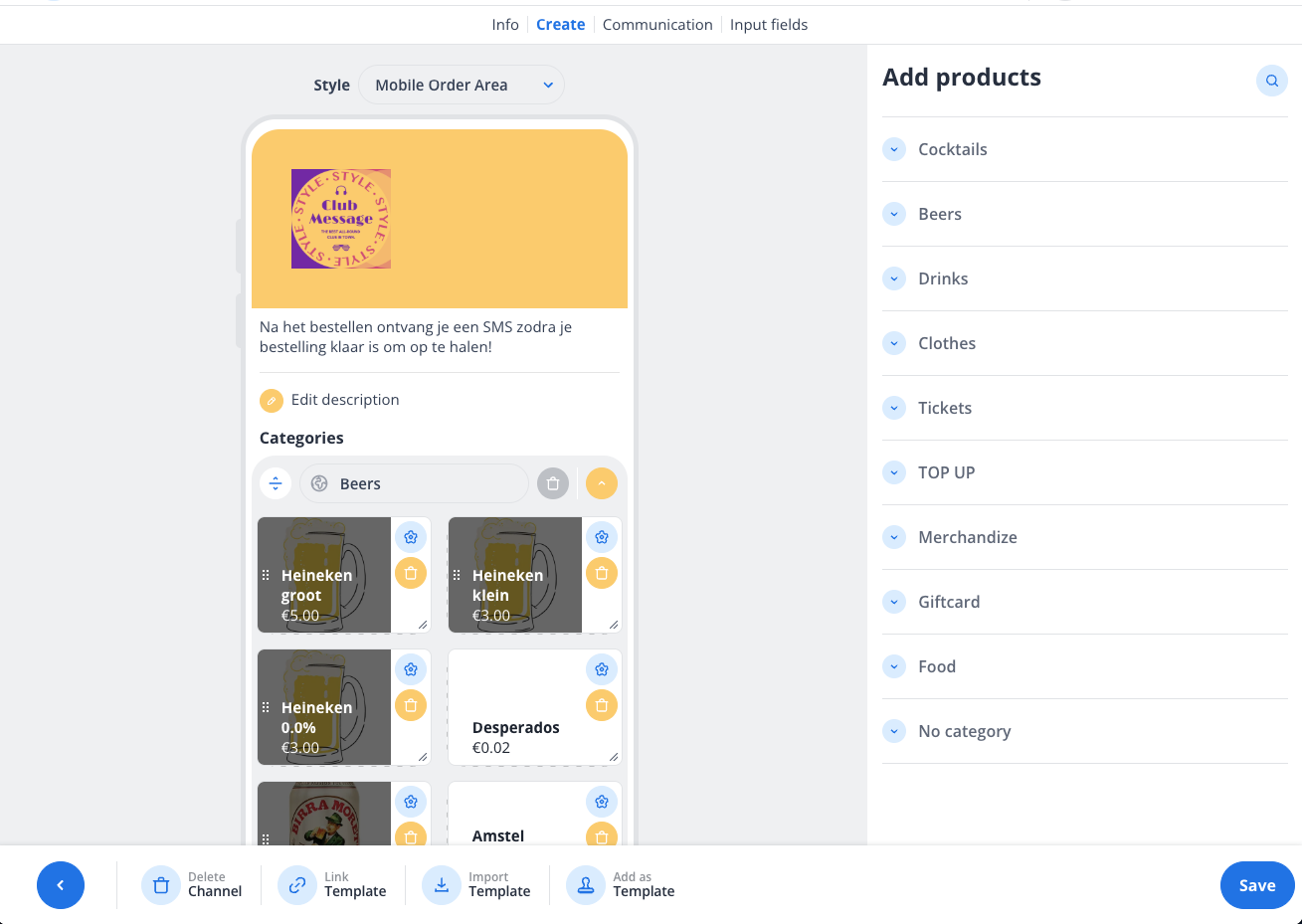
Create Tab: Product and Category Management
The Create tab allows you to manage the products and categories displayed in the Mobile Order Area.
Style: Select the style or theme for your Mobile Order Area.
Edit Description: Update the description displayed to customers.
Categories: Organize your products into categories (e.g., Beers, Cocktails, Food).
Add Products: Use the panel on the right to add products to your categories. Simply drag and drop items into the desired category.
Product Details: Each product displays its name, price, and image. You can edit or delete products as needed.
Click Save to apply your changes.

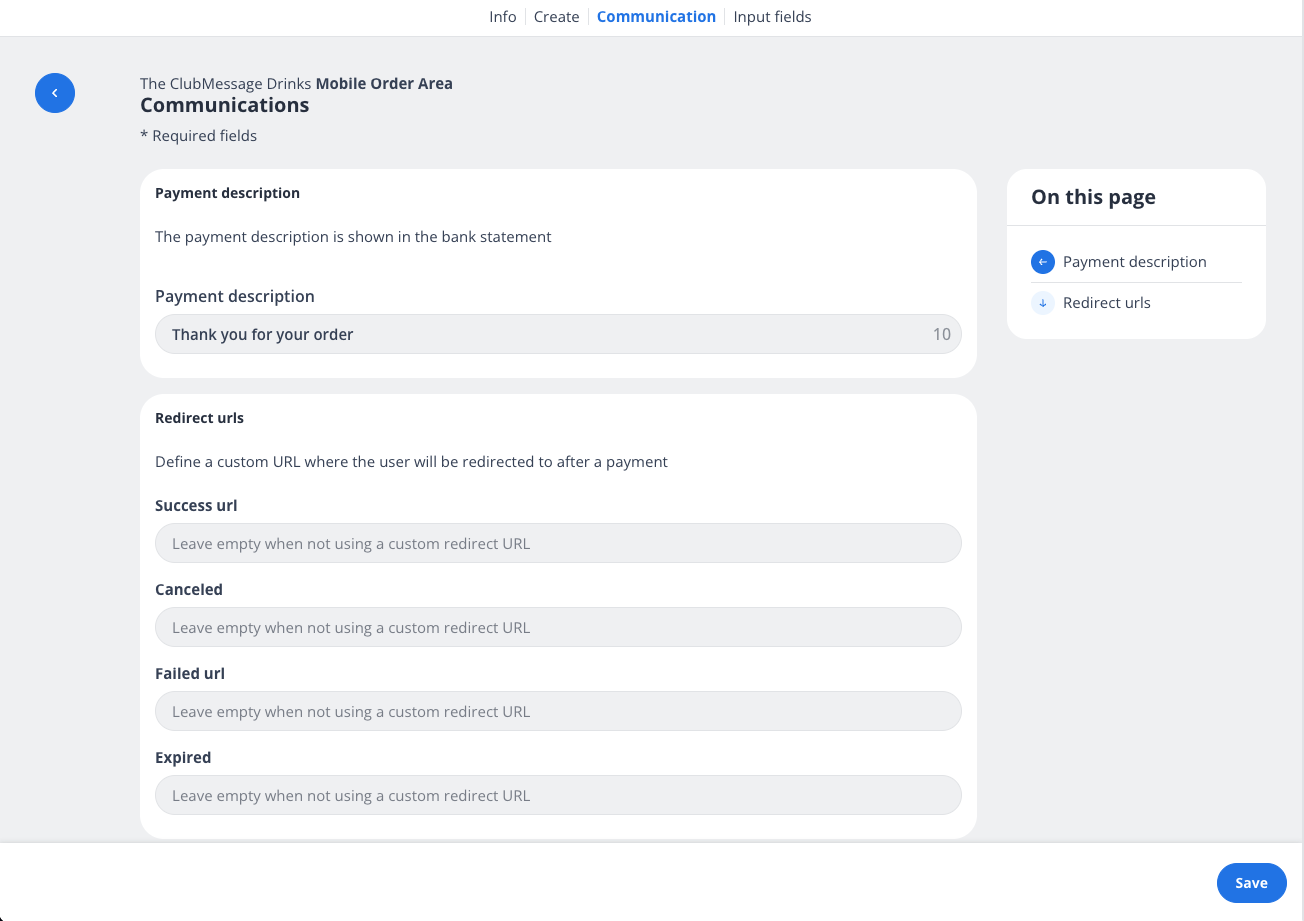
Communication Tab: Payment and Redirect Settings
The Communication tab focuses on customer-facing messages and redirect URLs.
Payment Description: Enter a message that will appear on the customer's bank statement (e.g., "Thank you for your order").
Redirect URLs: Define custom URLs to redirect customers after specific payment outcomes:
Success URL: Redirects after a successful payment.
Canceled URL: Redirects if the payment is canceled.
Failed URL: Redirects if the payment fails.
Expired URL: Redirects if the payment session expires.
Leave these fields empty if you do not wish to use custom redirect URLs. Click Save to confirm your settings.

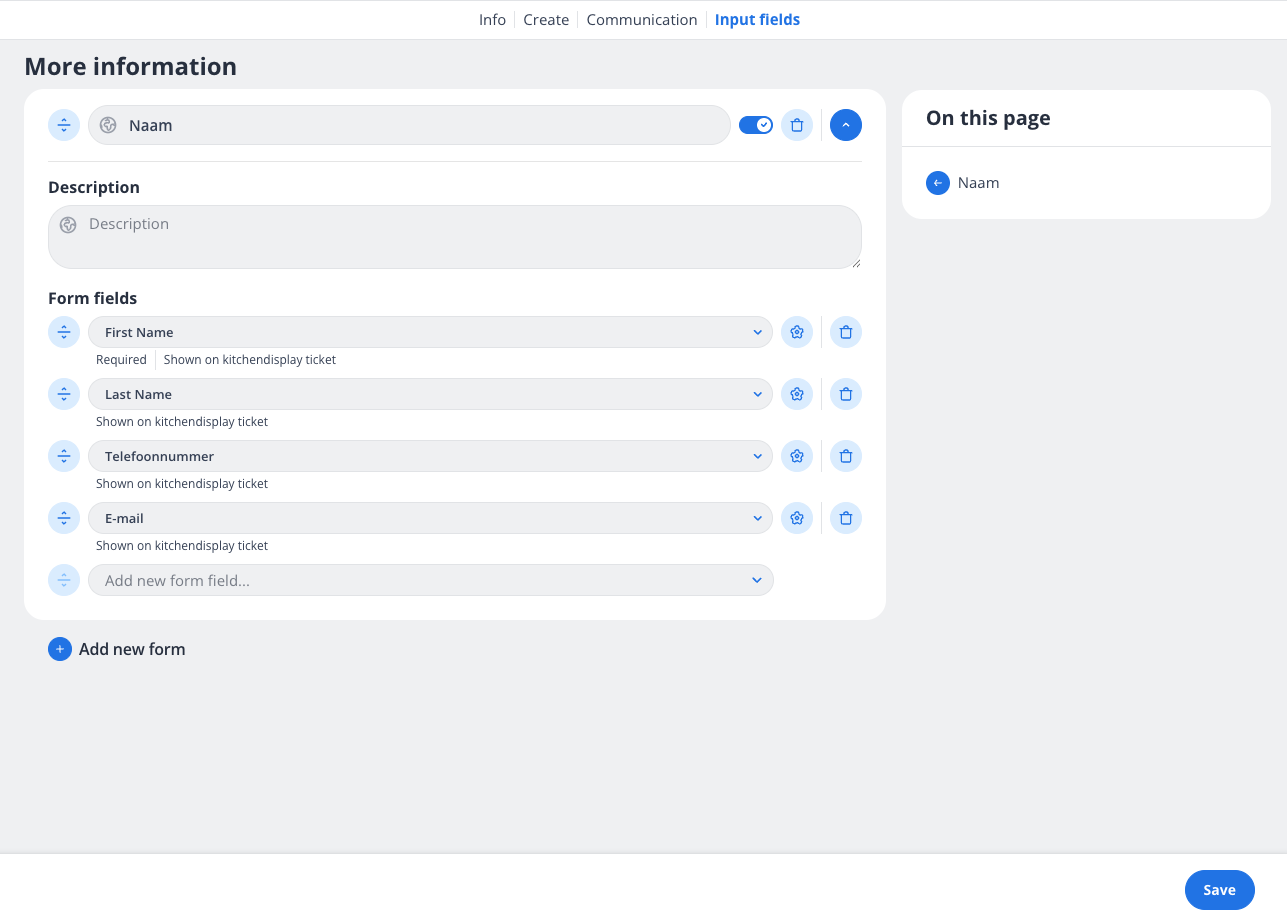
Input Fields Tab: Customer Information Collection
The Input Fields tab allows you to define the information customers must provide when placing an order.
Form Fields: Add or edit fields such as:
First Name (Required, shown on kitchen display tickets)
Last Name (Optional, shown on kitchen display tickets)
Phone Number (Optional, shown on kitchen display tickets)
Email (Optional, shown on kitchen display tickets)
Add New Form Field: Use this option to create additional fields as needed.
Field Order: Use the drag-and-drop functionality to reorder fields.
Click Save to save your form field configurations.

2. Best Practices
Test Your Setup: Before going live, test the Mobile Order Area to ensure all settings, payment methods, and redirect URLs work as expected.
Keep It Simple: Only collect the information you truly need to streamline the ordering process for customers.
Update Regularly: Keep your product catalog and descriptions up to date to avoid customer confusion.
By following this guide, you can configure your Mobile Order Area to provide a seamless and efficient ordering experience for your customers. For further assistance, contact our support team.
